
LEGO Storybricks
LEGO Storybricks is a conceptual tablet application that facilitates interactive storytelling by interweaving LEGO with communication technology. It aims to connect parents separated from their children by distance in order to maintain healthy relationships with their kids and to cultivate early childhood growth and development.
Note: Though this design concept utilizes LEGO and its brand, it is purely conceptual and is in no way affiliated with or endorsed by The LEGO Group.
Role
Product Designer
Timeline
4 weeks (Mar - Apr 2019)
Responsibilities
Product Strategy, UI & Interaction Design, UX Research, Design Component Creation, Motion Design, Copywriting
The Goal
Leverage LEGO's expertise in blending physical and digital solutions to help remote parents play their role in guiding their childrens' lives.

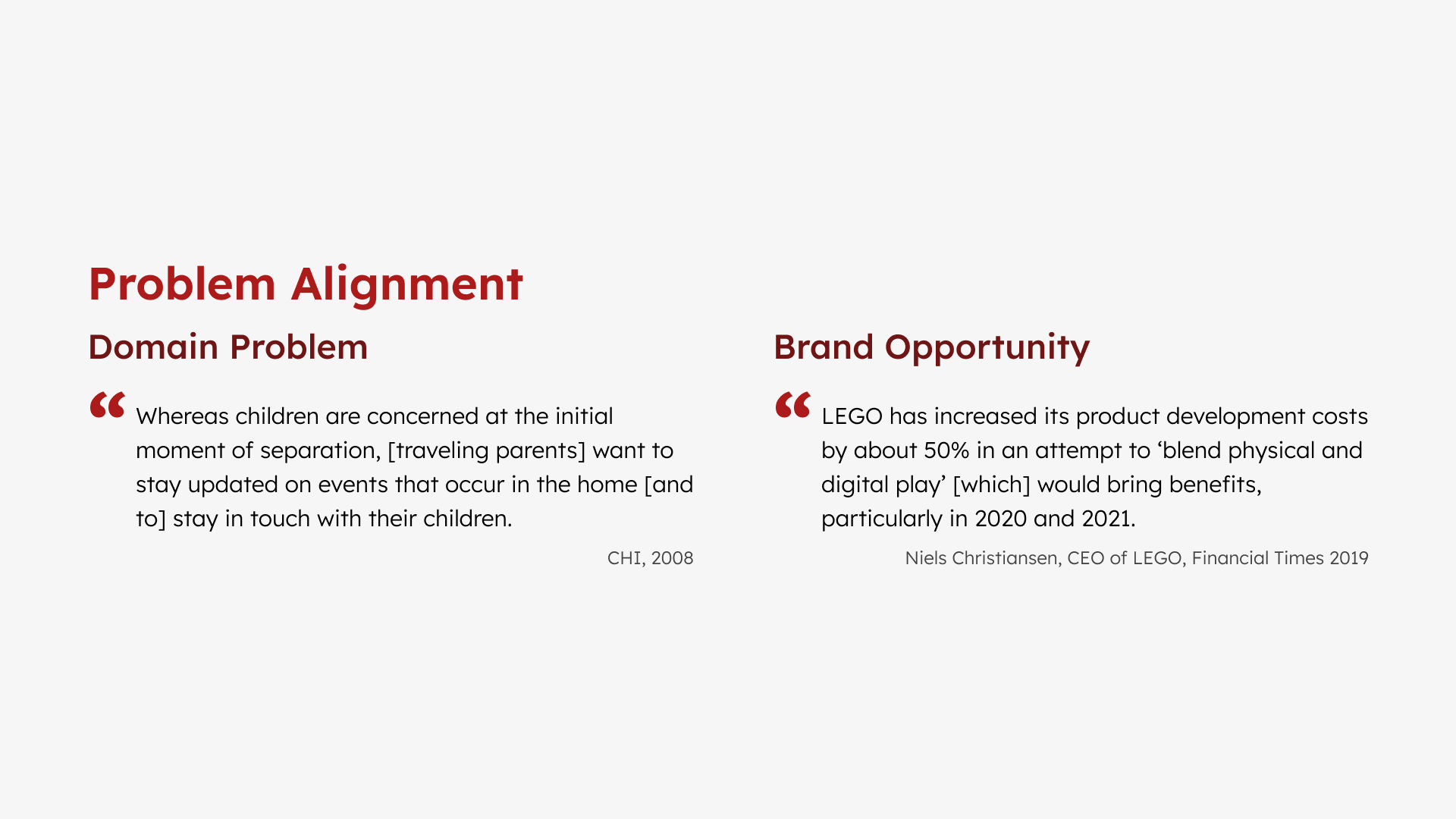
It's research all the way down
Through desk research and quantitative methods, the following insights were indentified to help guide our concept:
1.
Story telling inspires creation
2.
Distance prevents quality play
3.
Toys evoke emotional expression

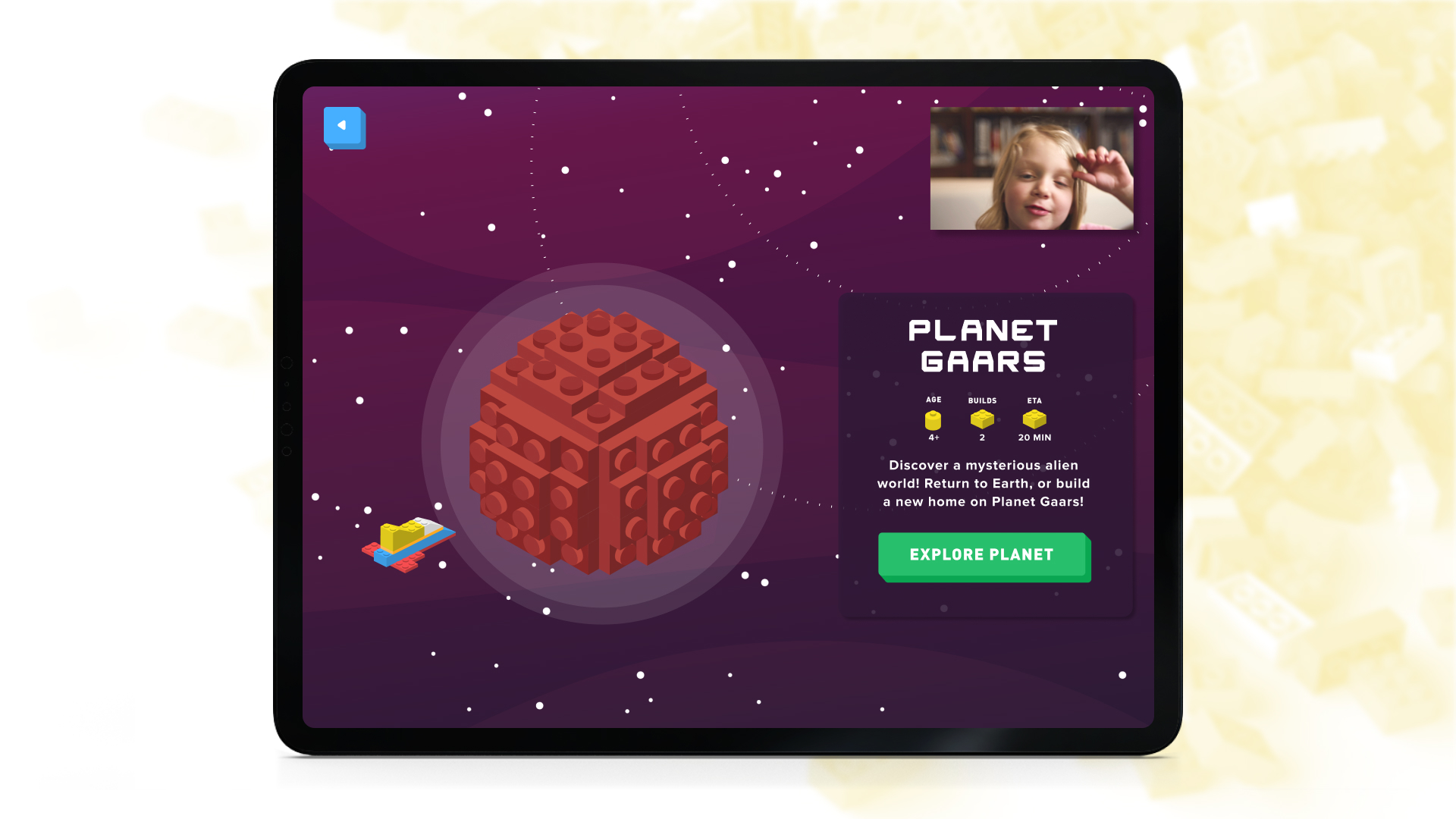
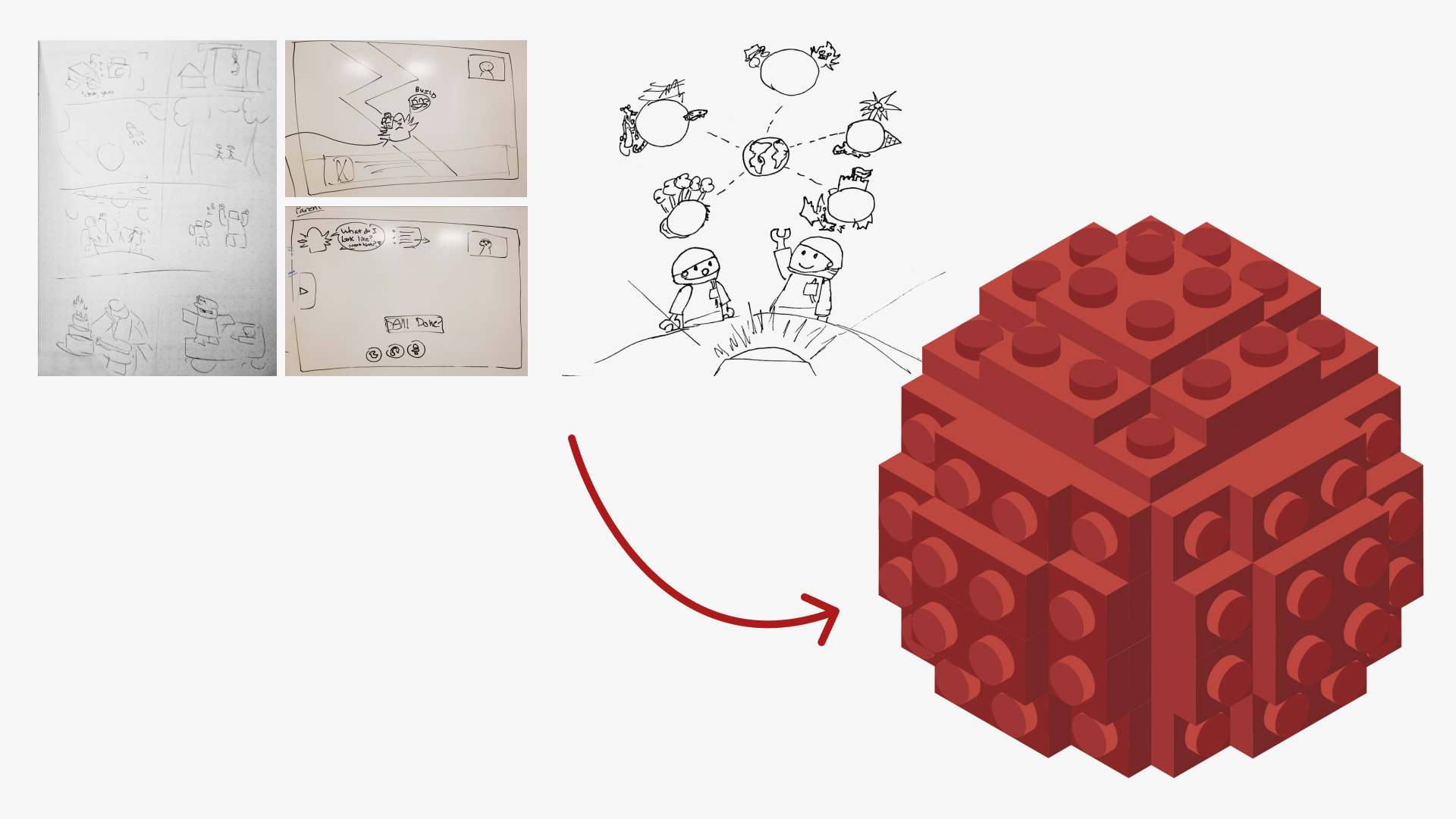
Nailing the aesthetic
One of my sketches during a design sprint solidified the art direction. Aligning with the art directors, an isometric space exploration theme was refined to enhance playfulness and usability.

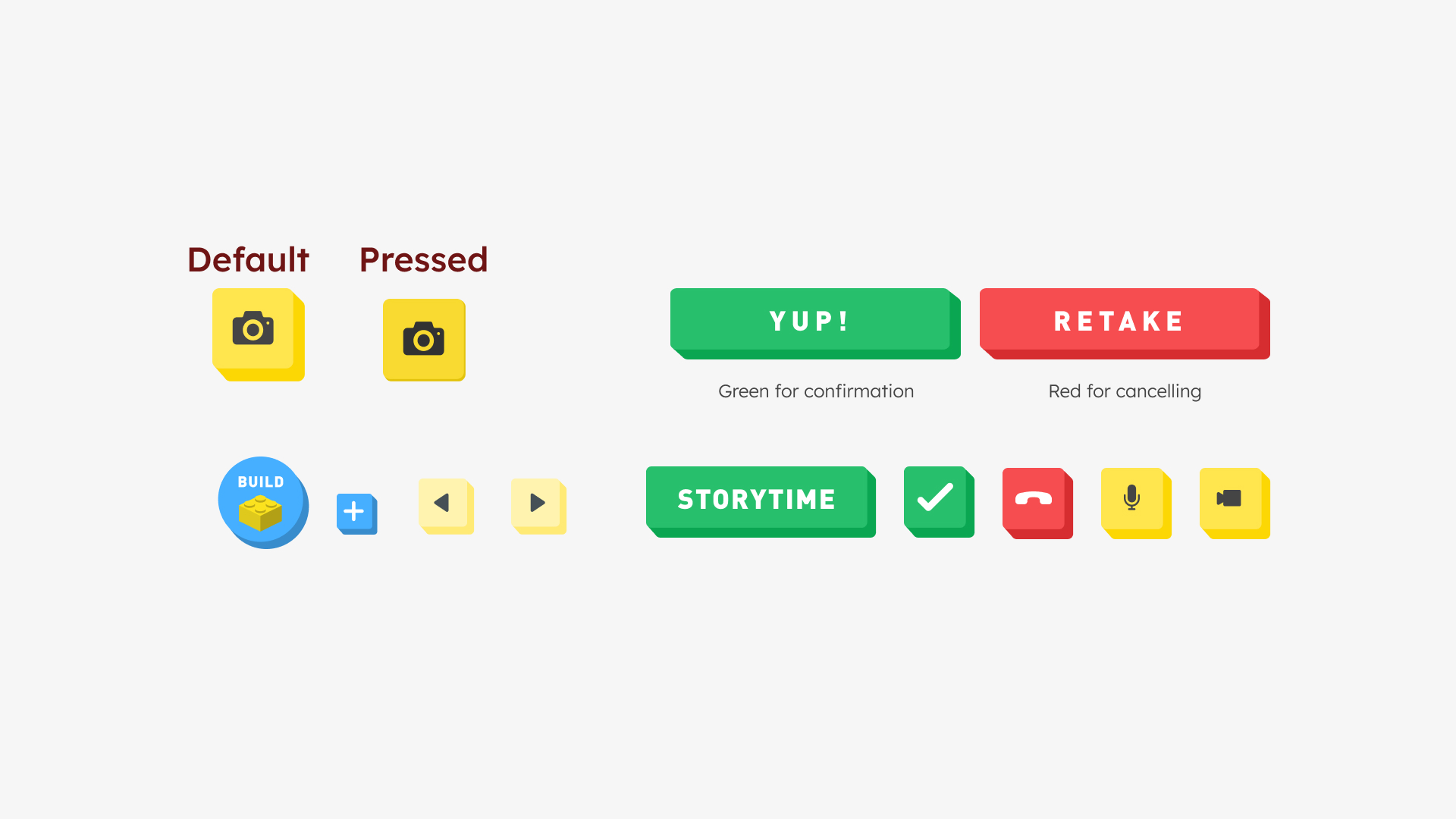
You're pushing my buttons
To align with the art direction and evoke a sense of playfulness, interactive elements were represented as 3D blocks. Their appearance clearly suggests interactivity, and encourages kids to experiment with interfaces.

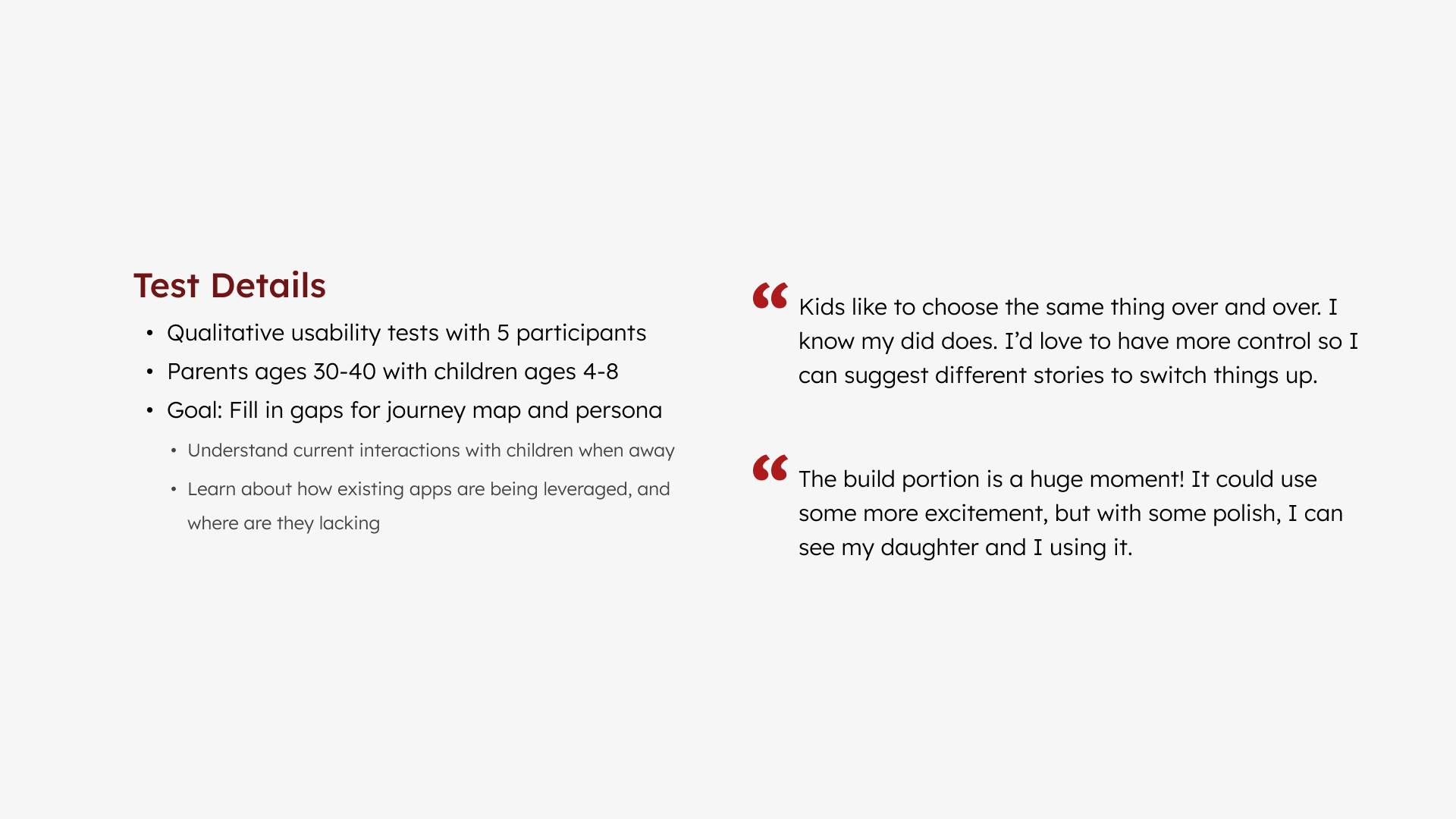
Research part 2
To make sure our solution was on track, I helped facilitate several qualitative research sessions to gain feedback from our intended audience. Through this, we gained greater insights to help refine the design.

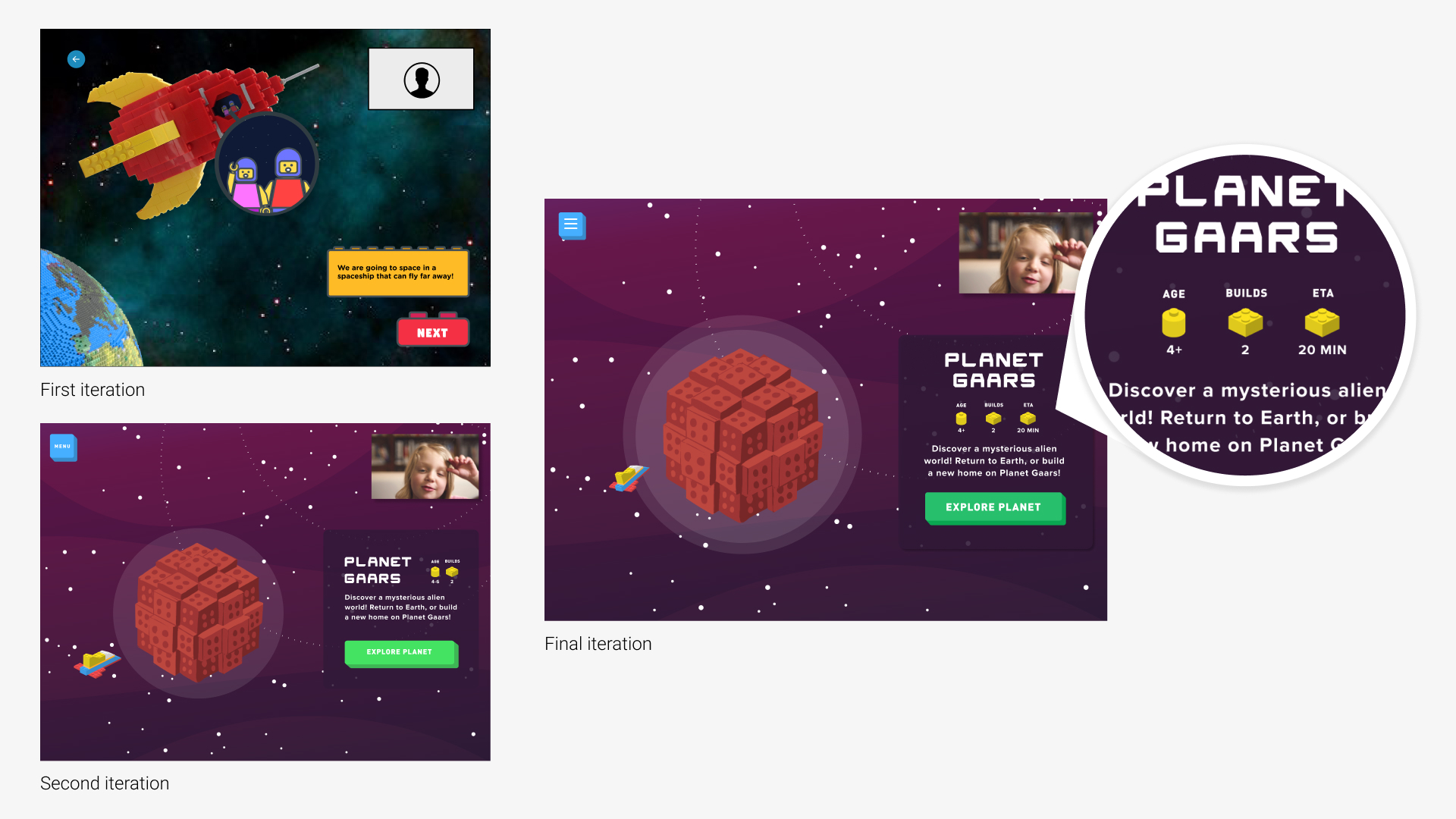
Every day I'm iteratin'
The design evolved throughout, going from a point-and-click adventure to incorporating elements such as swipe gestures to increase usability and engagement among children. Details like estimated times were also added to respect parents' busy schedules.

The Solution
Story Selection
While children choose stories, parents confirm their children's choices by assessing details such as estimated duration to decide if it will provide a fair experience.
Identifying Emotions
Children can choose characters' facial expressions, which allows them to explore a range of feelings without feeling any negative emotions themselves.
Build Moments
A playful animation signifies the big shift from role-playing to creative problem solving. Here, children get to build things to help overcome whatever obstacle the story presents.
Saving Builds
When a story concludes, builds made for the story can be saved as stickers. These act as mementos of time spent together, and allows parents to look back at how their kids have grown over time.
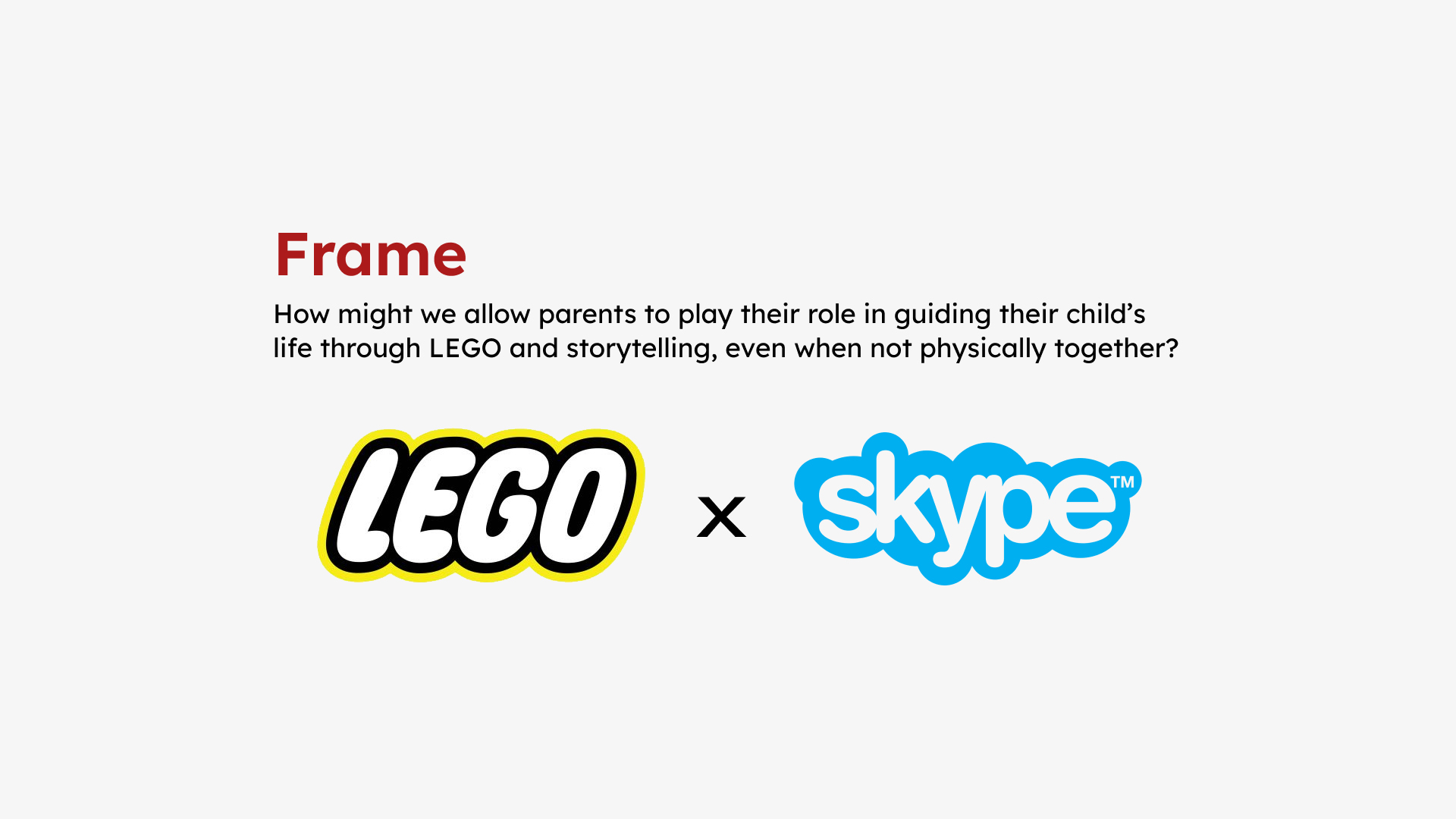
Final Thoughts
For this project, I had to learn how to frame, and fast. Framing is the North Star that ensures that designers stay aligned with both users and business needs, connecting the dots to inform research and iteration. Had I more time, however, I would’ve liked to flesh out the story navigation to enhance the playful experience and to communicate who’s currently in control.